Zagster was a company that built and operated bike sharing programs for cities, universities, corporate campuses, hotels, and residential communities across the US. We helped them build a tool for fleet managers to keep track of and perform maintenance on bikes.
My role
- Lead design sprints and discussions
- Visual design
- React Native design implementation
Tech & tools
- Sketch
- InVision
- React Native
Dates
- Nov - Dec 2018
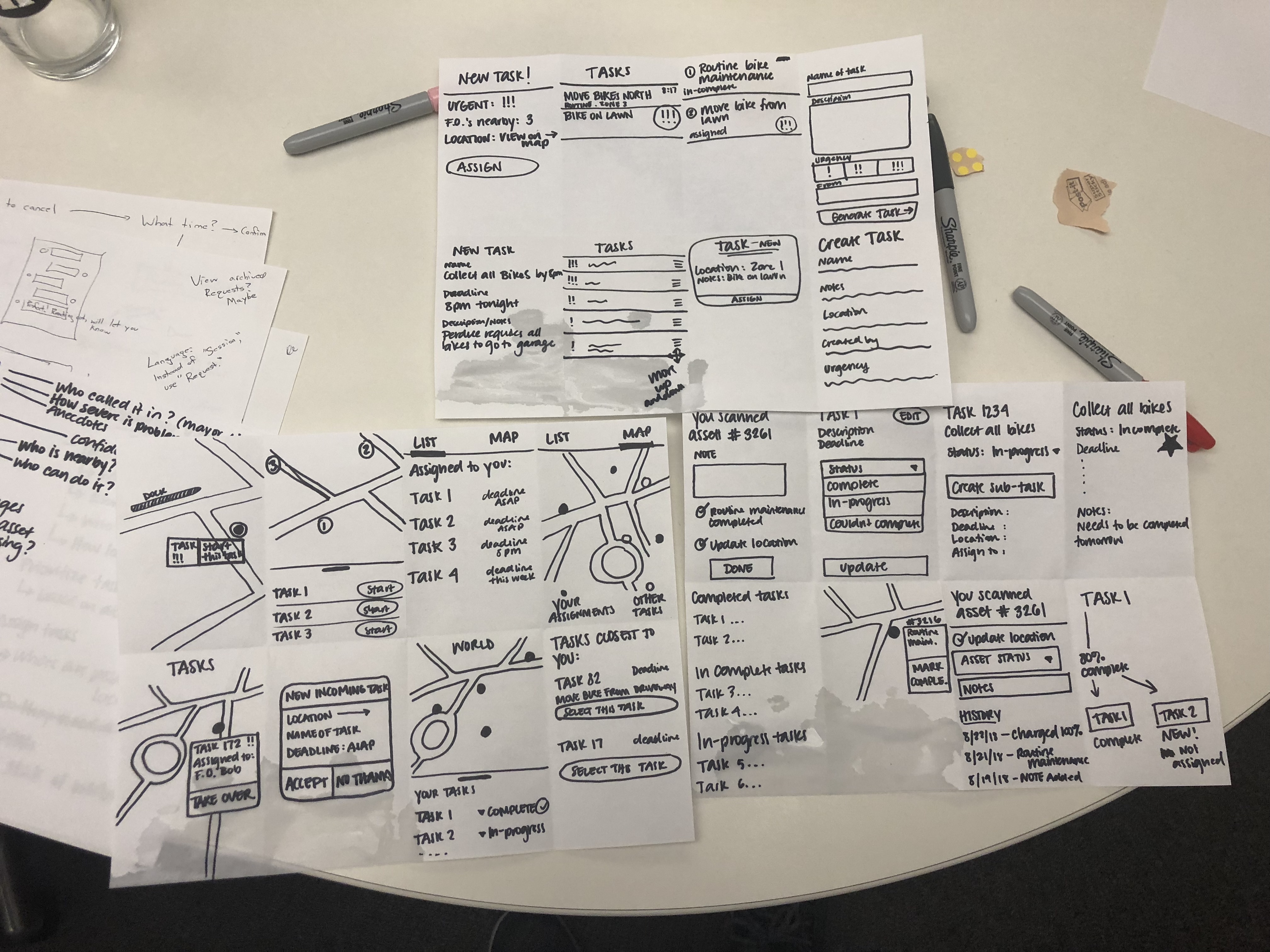
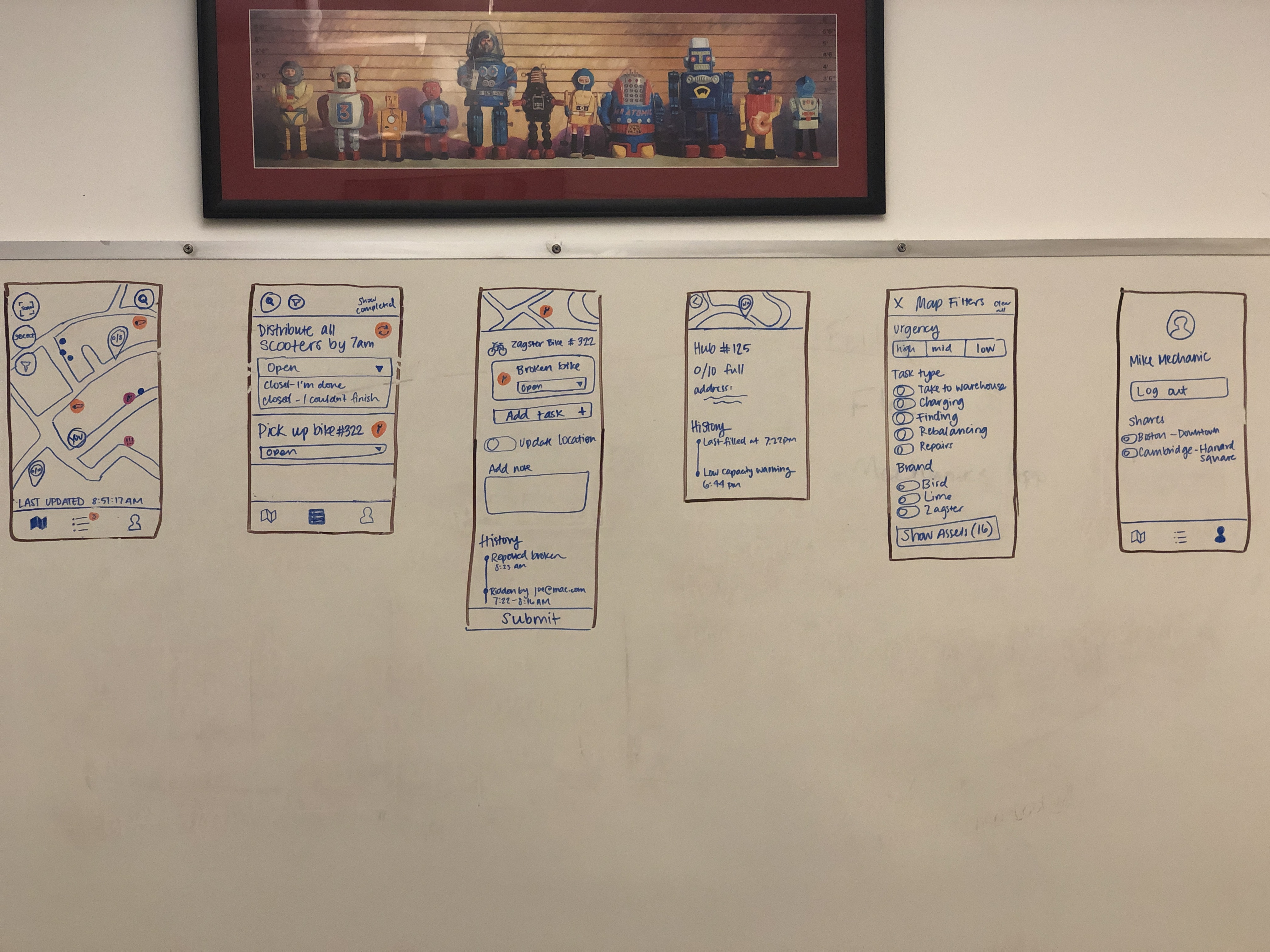
The product design sprint


A visual system overview
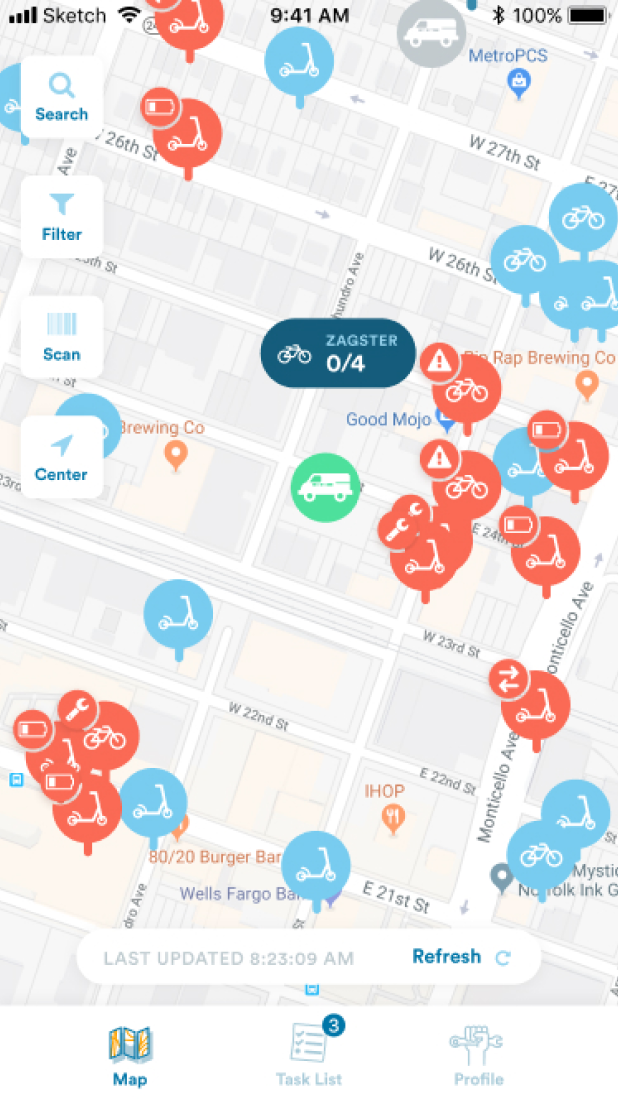
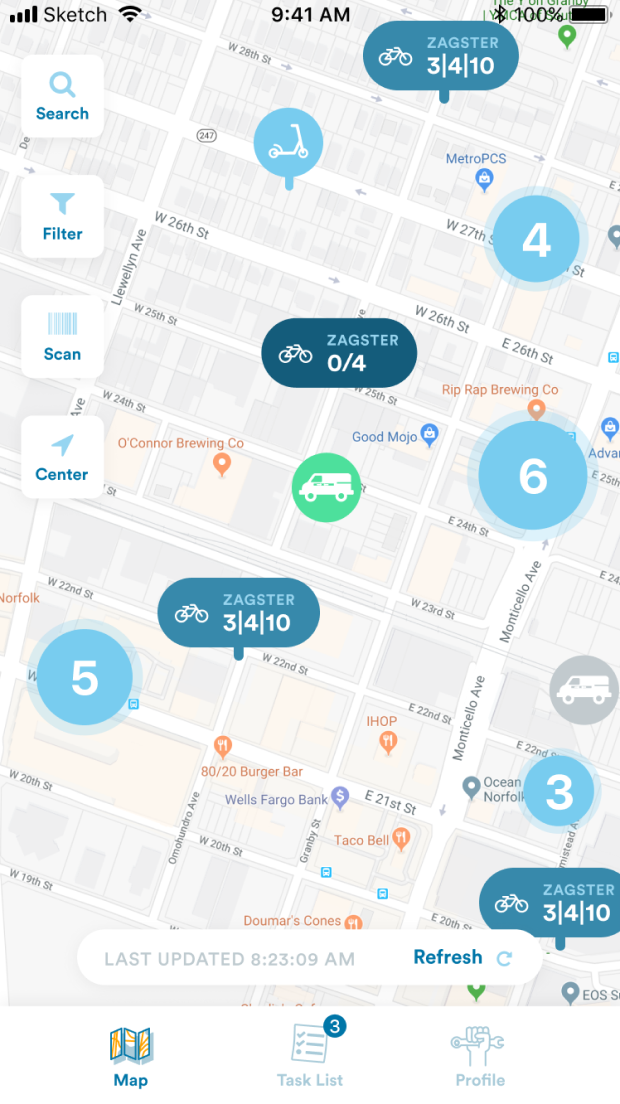
The map view for the app is where you land and gives you the most information at a glance. From here you can dive into any detail that’s relevant to you. It allows you to gather high level information about the status of vehicles in your zone.


A task list sorted by importance
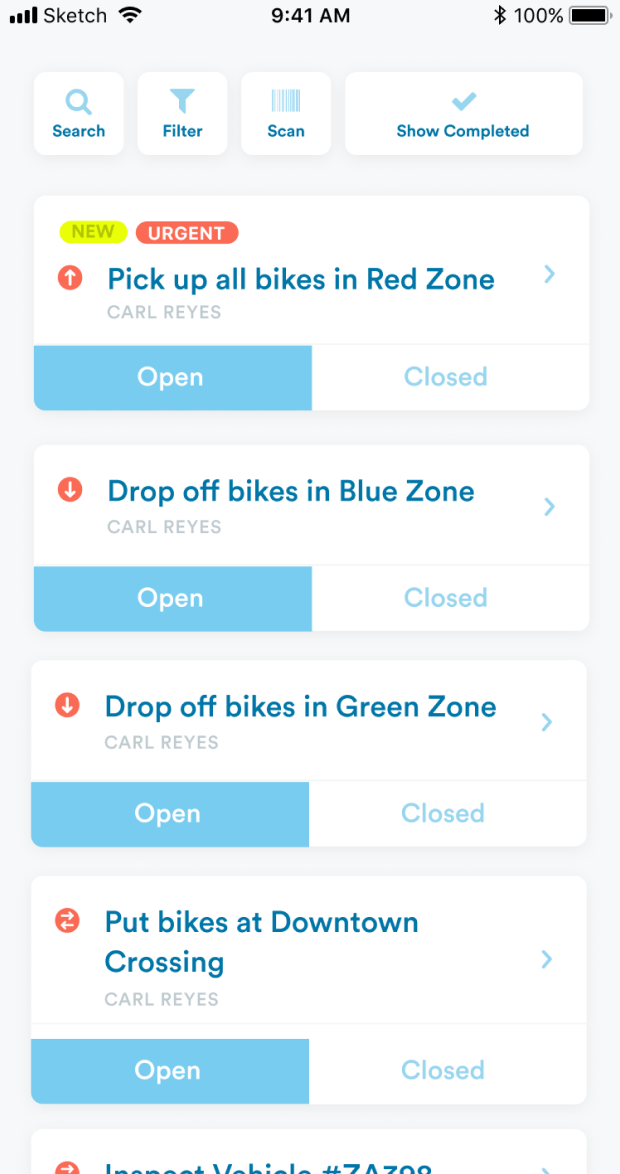
Rather than knowing what’s nearby, some use cases require fleet managers to perform more time sensitive tasks first. The task view allows filtering, searching, and viewing higher level tasks that involve multiple vehicles.

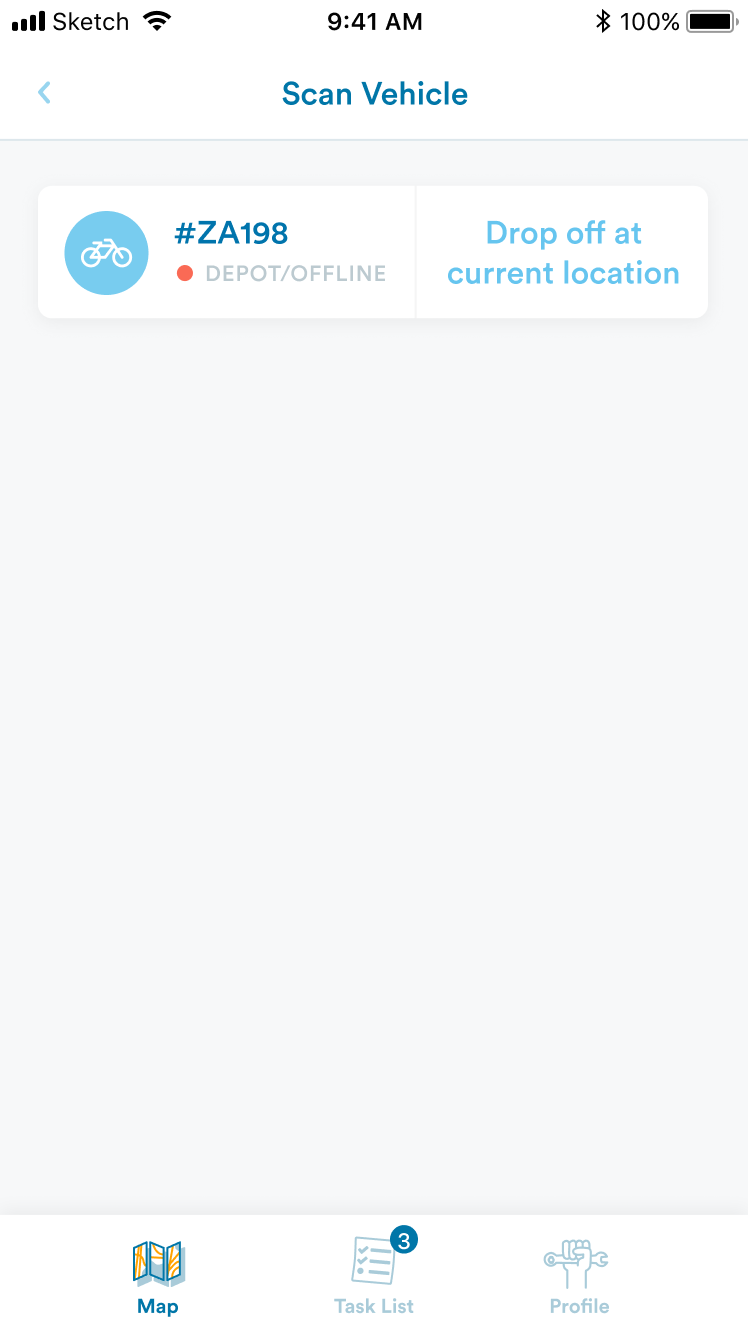
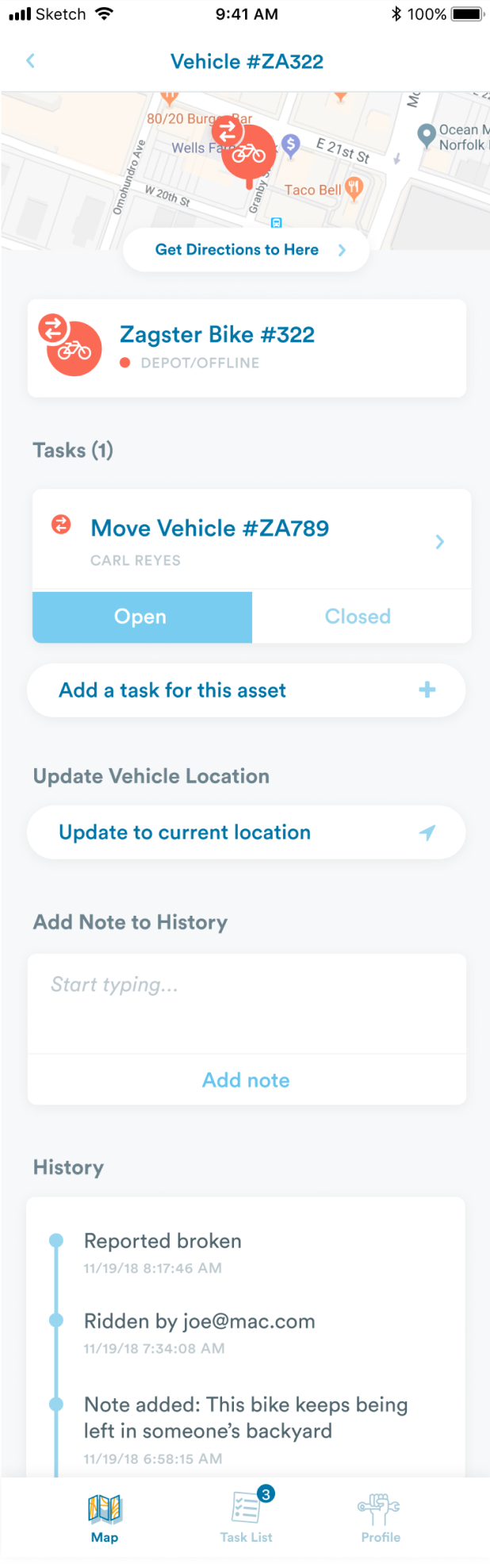
Drilling down to get all the details
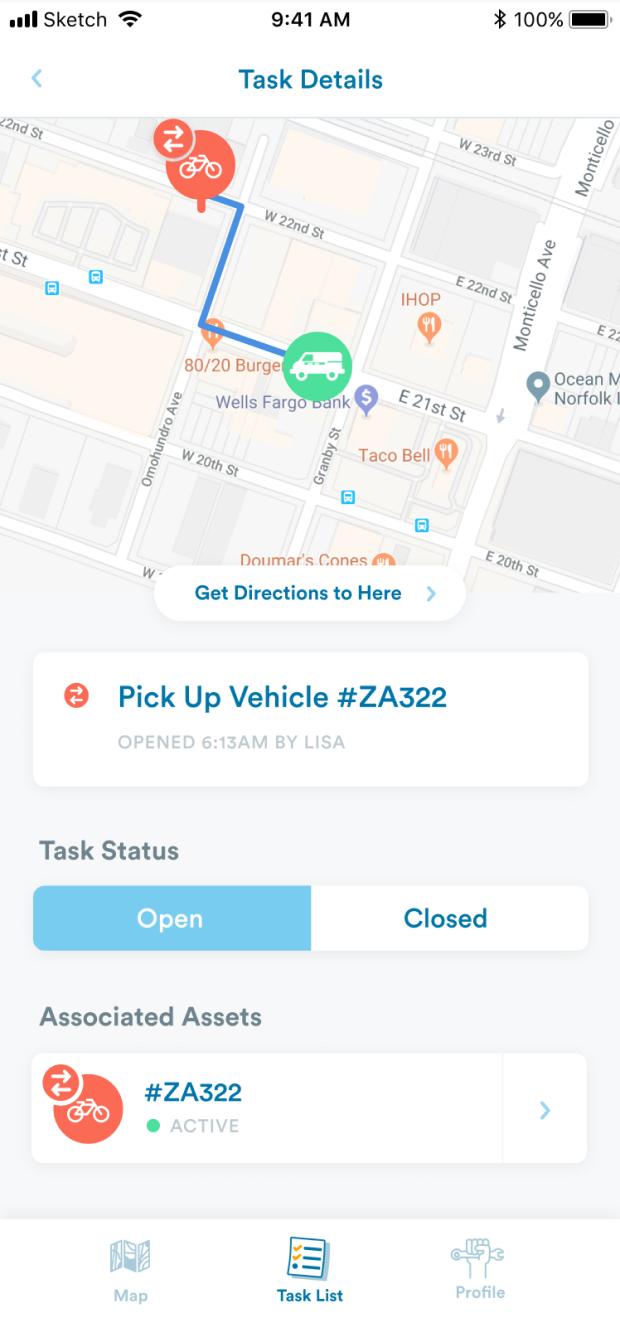
Each asset and each task has any information that might be relevant to a fleet manager needing to complete a task. We interviewed stakeholders and users to understand what typical maintenance situations look like and what we could surface to make their work easier.


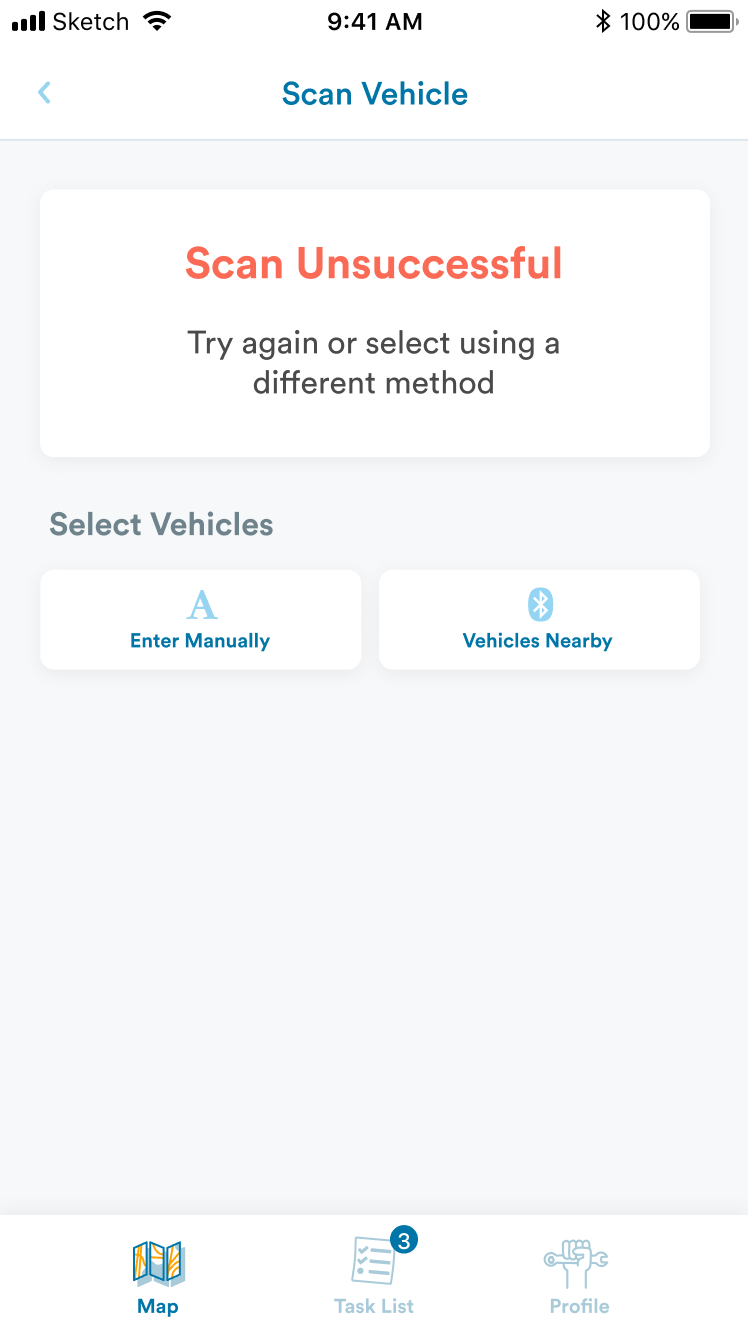
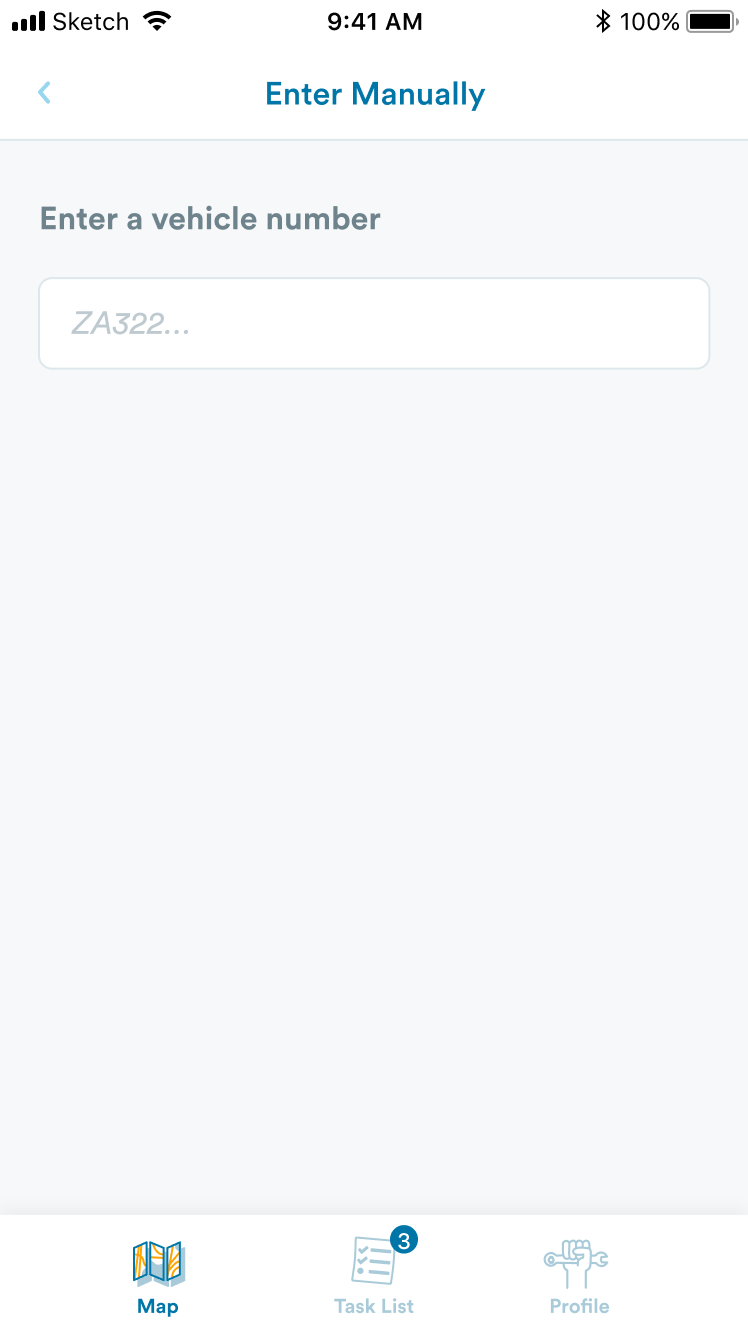
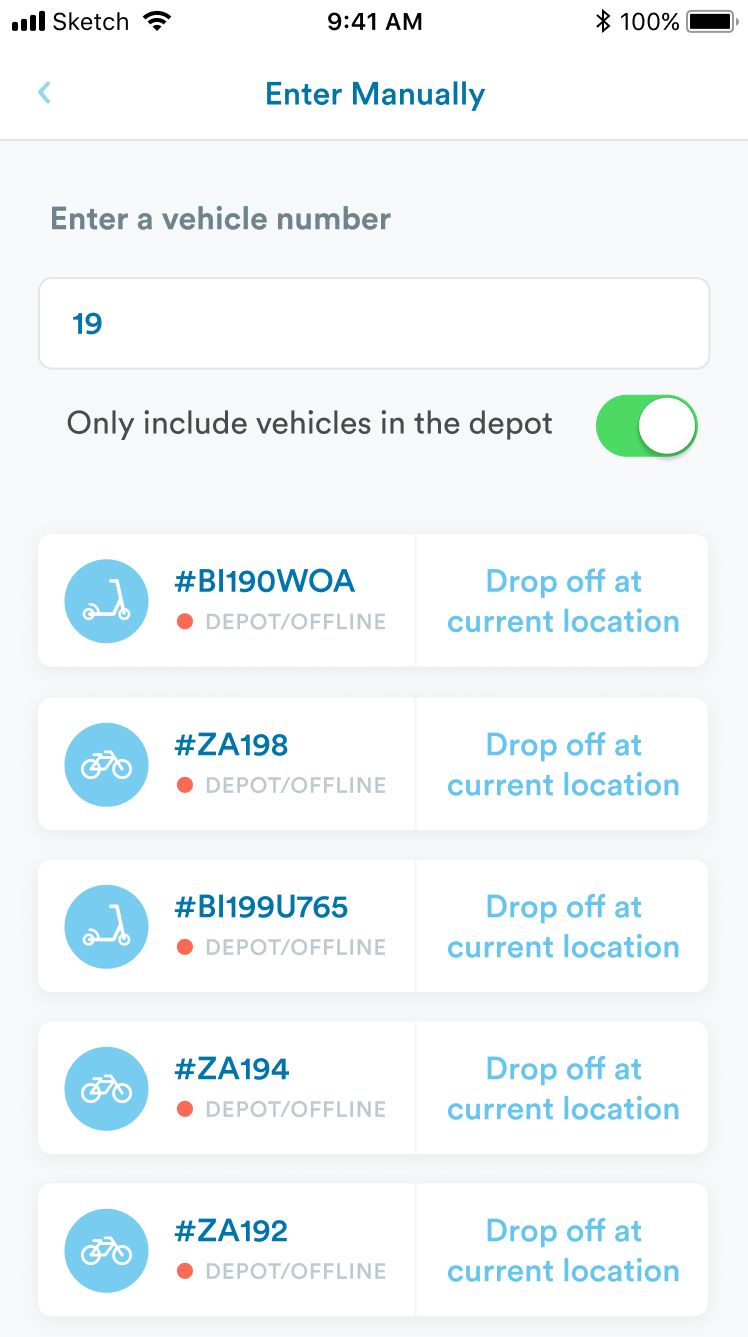
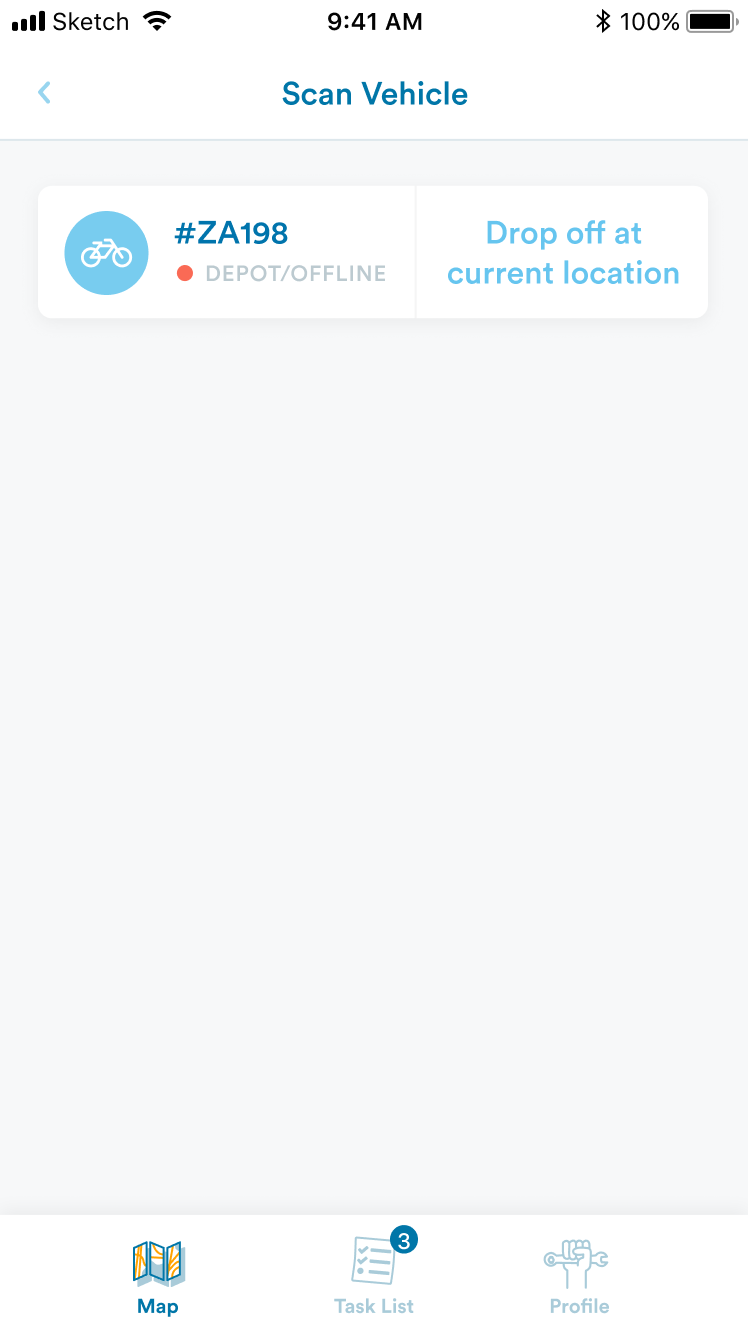
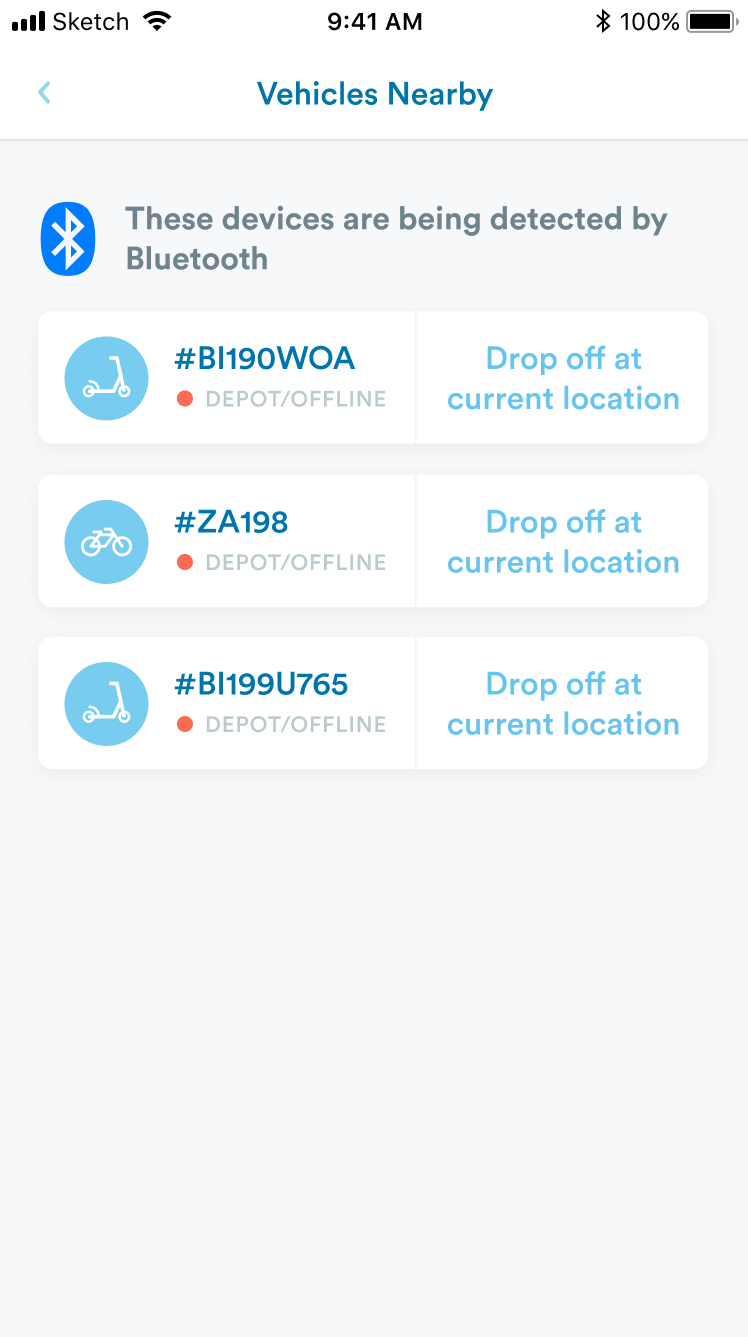
Utilizing the Bluetooth capability of vehicles
Bluetooth can be spotty, so we ensured we designed for failed connections while also making sure to make the most of detecting nearby connections.